Projektowanie stron internetowych
Przegląd programów do projektowania stron WWW.
Po raz pierwszy przygotowałem listę programów do pracy z kodem HTML w 2013 roku. Przy każdej kolejnej aktualizacji treści obserwuję, jak programy tego typu znikają z rynku.
Z edytorów, które skupiają się przede wszystkim na kodzie HTML pozostały nieliczne. To CoffeeCup. Aczkolwiek nie polecam niestety polskim użytkownikom.
Kolejnym jest Brackets.
W większości wypadków mamy do czynienia z edytorami dla programistów, które dodatkowo umożliwiają edycję kodu HTML.
I przed nami kolejna zmiana technologiczna. To edytory typu low-code i no-code, które umożliwiają projektowanie bez znajomości kodu. Przeznaczone są jednak przede wszystkim do tworzenia oprogramowania czy aplikacji.
I jeszcze jedna sprawa. To rozwój sztucznej inteligencji, która zawitała również do oprogramowania dla programistów.
W tym momencie pozwolę sobie pominąć tego typu narzędzia (z jednym wyjątkiem) i skupimy się na klasycznych edytorach do pisania kodu, także kodu HTML.
Podstawowa strona internetowa zbudowana jest z elementów graficznych, kodu w języku HTML oraz arkuszy stylów CSS.
Strona internetowa to właściwie zwykły dokument tekstowy, więc od strony technicznej wystarczy nawet najprostszy edytor tekstu typu Notatnik. Jednak specjalistyczne programy naprawdę ułatwiają pracę, a do tego często są darmowe, więc zdecydowanie warto po nie sięgać.

Jakie ułatwienia oferują specjalistyczne edytory?
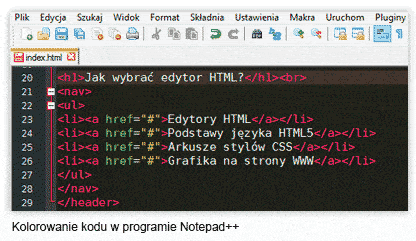
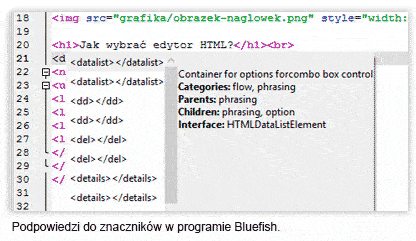
Kolorowanie kodu, podpowiedzi do znaczników HTML, automatyczne zamykanie cudzysłowów i tagów, zaawansowana praca z tekstem, tzw. snippety i makra. Choć możliwości zależą również od konkretnego edytora, a jeszcze kilku ciekawym opcjom przyjrzymy się podczas omawiania wybranych programów.

Rodzaje edytorów HTML
Edytory HTML pojawiły się w pierwszej połowie lat 90. Przez ten czas rynek programów do pracy z kodem bardzo się zmienił i dzisiaj niewiele już pozostało narzędzi przeznaczonych tylko i wyłącznie do pracy z językami HTML i CSS. Wyparły je edytory dla programistów. Podobny los spotkał edytory wizualne, czyli WYSIWYG.
Wynika to z faktu, że projektowanie stron z punktu widzenia kodu stało się procesem o wiele bardziej złożonym niż kiedyś.
Konieczność tworzenia dla różnych urządzeń i różnych rozdzielczości sprawiła, że klasyczne edytory WYSIWYG stały się przestarzałe i wiele z nich nie jest już rozwijanych np. Amaya czy NVU. Ich miejsce zajmują rozwiązania oparte na chmurze, dostępne online i coraz mocniej dziś wspierane przez sztuczną inteligencję, ale w tym artykule skupimy się na tradycyjnych edytorach HTML, które możesz zainstalować na swoim komputerze. Będą to narzędzia przeznaczone dla systemu Windows.
A te, w cudzysłowie, tradycyjne narzędzia, można podzielić na kilka grup:
— Edytory HTML.
— Edytory WYSIWYG.
— Edytory dla programistów.
— Edytory IDE.
Po jakie programy powinien sięgnąć początkujący webmaster?
To w dużej mierze sprawa indywidualna. Dlatego warto zacząć od programów bezpłatnych i przekonać się, czego naprawdę potrzebujesz.
Nie ma edytora idealnego i prawie zawsze konieczny będzie kompromis, dlatego warto ustalić, jakie cechy programu są dla nas najważniejsze.
Spośród wielu dostępnych na rynku edytorów wybrałem sześć, a skupiłem się na następujących cechach:
— Ogólne możliwości edytora.
— Czy edytor jest bezpłatny?
— Czy interfejs jest w języku polskim?
— Jaką pomoc oferuje początkującym (kolorowanie kodu, podpowiedzi do znaczników)?
— Czy oferuje możliwość sprawdzania (walidacji) poprawności kodu HTML?
Tak jak już wspomniałem, nie ma edytora, który spełnia wszystkie te wymagania.
WebMatrix oferuje znakomite podpowiedzi do znaczników i sprawdzanie poprawności kodu. RJ TextEd jest świetnie spolonizowany i ma ogromne możliwości.
Choć warto też zwrócić uwagę na coś, czego nie da się opisać, to subiektywne odczucia podczas pracy. Jeśli program po prostu nam nie pasuje, to pozostałe jego cechy nie mają już znaczenia.
Zapraszam na krótki przegląd kilku wartościowych, bezpłatnych edytorów, a poniżej znajdują się odnośniki do jeszcze kilku innych propozycji, które także warto przetestować w poszukiwaniu edytora dla siebie. Niestety, mimo sporej liczby dostępnych na rynku programów, w praktyce tylko kilka wydaje się być sensowym wyborem.
Najlepsze edytory dla web designera:
1. Visual Studio Code
2. Notepad++
3. Brackets
Nowoczesny edytor HTML. Nastawiony przede wszystkim na obsługę z pomocą skrótów klawiaturowych.
Potencjał programu jest nieco ukryty, ale warto poświęcić mu więcej uwagi. Jego możliwości można ponadto zwiększyć, dzięki dostępnym dodatkom.
Edytor jest darmowy, w języku polskim i zdecydowanie warto go wypróbować i nie zniechęcać się przy pierwszym kontakcie. Świetne narzędzie.
Inne warte uwagi edytory HTML
Pająk V6
To następca legendarnego Pajączka, do którego nawiązuje wyglądem. Nowe wcielenie to narzędzie przede wszystkim dla programistów.
RJ TextEd
Lekki, ale rozbudowany edytor dla programistów w bardzo klasycznym stylu.
Praktyczna funkcja jest wbudowany podgląd edytowanej strony.
Program w języku polskim.
PSPad
Edytor funkcjonalnością zbliżony do edytora RJ TextEd.
Darmowy i również dostępny z interfejsem w języku polskim.
Bluefish
Szybki edytor z interfejsem w stylu linuxowym. Wiele funkcji przydatnych podczas pracy nad stronami WWWW.
Dostępny w języku polskim.
CoffeeCup
CoffeeCup to już klasyka na rynku oprogramowania, firma działa od 1996 roku.
CoffeeCup to jeden z nielicznych edytorów skupionych na projektowaniu stron internetowych. Klasyczny, ale nowoczesny interfejs i dużo usprawnień dla początkujących.
Edytor występuje w dwóch wersjach: płatnej $29 i okrojonej, ale darmowej.
Interfejs w języku angielskim.
Warto także przejrzeć inne narzędzia dostępne na stronie CoffeeCup. Są co prawda płatne i dostępne w języku angielskim, ale zdecydowanie godne uwagi.
Blumentals
Na koniec tego zestawienia nie program, a strona internetowa. Blumentals to autorzy takich narzędzi jak HTMLPad, czy WeBuilder. Są to płatne propozycje, ale warto przyjrzeć się bliżej dostępnym na tej stronie programom.
Edytory dla programistów
Wybór narzędzi przeznaczonych typowo do pracy z kodem HTML jest coraz mniejszy.
Jeśli chcesz projektować strony internetowe, to być może nie pozostanie Ci nic innego, jak dostosować się do sytuacji.
Takie edytory są najczęściej pozbawione opcji związanych typowo z projektowaniem stron internetowych. Edytory HTML oferują np. wygodne przeglądarki kolorów, generatory tabel, czy znaczników meta, wbudowaną przeglądarkę i mnóstwo innych. Edytory dla programistów nie traktują języka HTML w wyjątkowy sposób, ale tak jak jeden z wielu, które obsługują. Niekiedy można sobie radzić z pomocą dodatków, ale to zupełnie inne podejście do pracy.
Nie znaczy to jednak, że nie warto korzystać z edytorów dla programistów, to świetne, nowoczesne narzędzia, ale użytkownik musi wiedzieć, co robi.
Poniżej propozycje kilku edytorów, które całkiem nieźle wspierają także projektowanie stron WWW.
Sublime Text
Przegląd zaczniemy od jednego z najważniejszych edytorów dla programistów.
To narzędzie świetnie reprezentuje trend w oprogramowaniu tego typu: minimalistyczny wygląd, praktycznie zero ikon, a obsługa odbywa się z wykorzystaniem skrótów klawiaturowych. Opanowanie go może wymagać nieco czasu. Program absolutnie rewelacyjny, choć przeznaczony jednak głównie dla programistów i ci skorzystają tu najwięcej. Płatny, jednak wersja testowa dostępna na stronie autora nie ma żadnych ograniczeń. Wersja angielskojęzyczna.
Jeśli nie miałeś jeszcze do czynienia z tym edytorem, to koniecznie wypróbuj.
Text Editor Pro (EditBone)
Lekki i prosty edytor dla programistów w ciekawy sposób podkreślający błędy w kodzie, również w kodzie HTML. Darmowy.
Geany
Bardzo dobry, dopracowany i oferujący sporo ciekawych narzędzi edytor dla programistów. Jak na tego typu narzędzie charakteryzuje się stosunkowo prostą obsługą.
Darmowy. Interfejs w języku polskim.
IDE — środowiska programistyczne
Zdecydowanie nie są to edytory dla początkujących, aczkolwiek biorąc pod uwagę skromny wybór wartościowych propozycji, warto też wypróbować oprogramowanie typu IDE (zintegrowane środowisko programistyczne). Pozwalają nie tylko na tworzenie, ale także na tzw. debugowanie, kompilację i testowanie kodu.
NetBeans IDE
Środowisko programistyczne przeznaczone głównie do pracy z językiem Java i również napisany w Javie, choć oferuje także sporo możliwości projektantom stron WWW. Program darmowy, dostępny w kilku różnych wersjach, w tym w wersji przeznaczonej do pracy z językiem HTML i JavaScript.
Eclipse
Potężna platforma programistyczna stworzona przez firmę IBM. Cecha charakterystyczna to wtyczki, które umożliwiają tworzenie w różnych językach i rozbudowę środowiska o dodatkowe możliwości. Interfejs w języku polskim.
Narzędzie jest darmowe.
Komodo Edit
To okrojona wersja rozbudowanego środowiska Komodo IDE. Program jest darmowy i jak na tego typu narzędzia, przyjazny w obsłudze.
JetBrains
Na koniec nie edytor, a strona internetowa twórców oprogramowania cieszącego się uznaniem wśród zawodowców. JetBrains to autorzy takich edytorów jak WebStorm, PhpStorm czy IntelliJ IDEA.
Oprogramowanie oferowane jest w abonamencie. Dobre oprogramowanie z reguły musi kosztować i w tym wypadku kosztuje.
Edytory WYSIWYG
Edytory WYSIWYG (What You See Is What You Get, czyli masz to, co widzisz) pozwalają tworzyć strony WWW bez znajomości kodu HTML. Pracujemy nad elementami witryny w przybliżeniu tak, jak będą one wyglądały w oknie przeglądarki.
Od czasu ostatniej aktualizacji tego zestawienia edytorów, to właśnie w tej kategorii zaszły największe zmiany. Mówiąc wprost — edytory WYSIWYG praktycznie wymarły.
Ale jeden program jest godny uwagi.
WYSIWYG Web Builder
Interfejs edytora przypomina nieco interfejs programu SharePoint Designer 2007. Edytor oferuje całkiem spore możliwości, również wspomagające projektowanie dla różnych urządzeń. Cena: $49,95, dostępne jest spolszczenie. Można zacząć pracę od 30-dniowej wersji próbnej.
Na szczególną uwagę zasługuje fakt, że do narzędzia tego zawitała sztuczna inteligencja.
Czy to kwestia mody, czy też zapowiedź nowej ery, drugiego życia edytorów WYSIWYG? Zobaczymy.
